
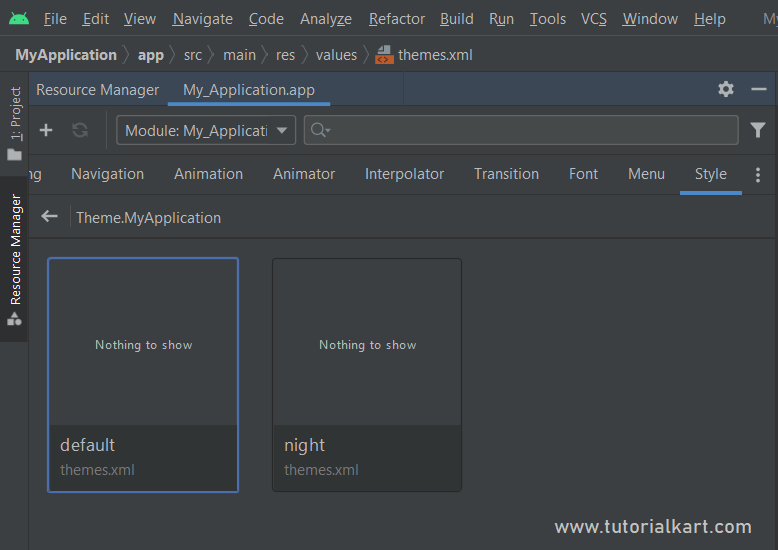
If you want to update your project to opt in to Force Dark, it is needed to put the following line true in the /app/App_Recoures/Android/src/main/res/values/styles.xml file as shown above. In particular, every project created by the NativeScript CLI 6.2 or later, contains the snippet below in the /app/App_Recoures/Android/src/main/res/values/styles.xml file: Make sure to test your application carefully and thoroughly on both Light and Dark system appearance. Since release 6.2, NativeScript creates new applications with Force Dark functionality enabled by default to provide support for Dark theme out of the box.įorce Dark is enabled by setting android:forceDarkAllowed to true in the activity's theme.

However, Android 10 (API level 29) provides a feature for developers to quickly implement a Dark theme without explicitly setting a DayNight theme as mentioned. In order to support Dark theme for Android, the application's theme must inherit from a DayNight theme as explained here. With no changes, they will look the same way as on Light theme. Dark Theme for Androidīy default, existing NativeScript applications won't be affected by the Dark theme for Android.

They have many benefits as to allow users to toggle their interface and focus on the application’s content based on ambient lighting conditions as well as to reduce power usage amount depending on the device's screen technology. Android 10 (API level 29) and iOS 13 introduce system-wide dark appearance for all user interface elements, known as Dark theme for Android and Dark Mode for iOS.


 0 kommentar(er)
0 kommentar(er)
